The Sustainabilitist Principles (And where they came from)
Image by bjornmeansbear
A Graphic Designed Sculpture …
Screenprint on found novels / found bookshelf / Books I read (the research that informed the principles) / Embroidery Floss
Read more about my principles / work at thesustainabilitist.com/ and betterlivingthroughsustainability.com/
The Sustainabilitist Principles
Image by bjornmeansbear
So, I spent a lot of time coming up with these, how am I going to use them in my work?
For real this time.
Read more here: thesustainabilitist.com/
and see more sustainable-graphic-design-as-sculpture here: www.flickr.com/photos/bjornmeansbear/sets/72157616632905413/
3.2.2010
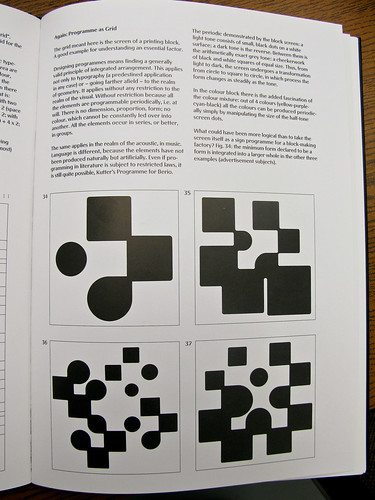
Akron 399 Karl Gerstner - Programme as Grid
Image by watz
"Designing Programmes", classic book on form as programme by the Swiss designer Karl Gerstner.
Page 17: Again: Programme as Grid
Grid meant here is the screen of a printing block. A good example for understanding an essential factor.
Designing programmes means finding a generally valid principle of integrated arrangement. This applies not only to typography (a predestined application in any case) or — going farther afield — to the realm of geometry. It applies without any restriction to the realm of the visual. Without restriction because all the elements are programmable periodically, i.e. at will. There is no dimension, proportion, form; no colour, which cannot be constantly led over into another. All the elements occur in series, or better, in groups.
The same applies in the realm of the acoustic, in music. Language is different, because the elements have not been produced naturally but artificially. Even if programming in literature is subject to restricted laws, it is still quite possible, Kutter's Programme for Berio.
The Periodic demonstrated by the block screen: a light tone consists of small, black dots on a white surface; a dark tone is the reverse. Between them is the arithmetically exact grey tone: a checkerwork of black and white squares of equal size. Thus, from light to dark, the screen undergoes a transformation from circle to square to circle, in which Process the form changes as steadily as the tone.
In the colour block there is the added fascination of the colour mixture: out of 4 colours (yellow - purple - cyan - black) all the colours can be produced periodically simply by manipulating the size of the half-tone screen dots.
What could have been more logical than to take the screen itself as a sign programme for a block-making factory? Fig. 34: the minimum form declared to be a form is integrated into a larger whole in the other three examples (advertisement subjects).
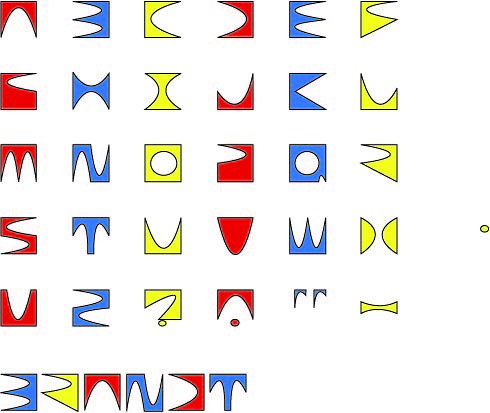
my bauhaus inspired alphabet, "BRANDT"
Image by retroppo
I designed this alphabet as part of our Typography & Layout Unit. I'm currently a Graphic Desiogn student doing my Diploma.
Inspired by the Bauhaus school of design, & their principles they applied to typography
It was named after one of the women designers of the school, Mariann Brandt
Here's a fellow sustainabilitist with an active blog on sustainability. Here's more on our philosophy:
ReplyDeletehttps://sustainabilitist.wordpress.com/about/